8 biases that greatly affect how people perceive your personal brand or products

Most of the time, we only have a brief moment to look at things before we need to form an opinion about what they are. The world has always been fast-paced, and even before modern society, we didn’t have much time to think about whether a shadow was a bear or just a rock. Forming a quick image and having a quick response was crucial and still is today as well, where cities provide complex visual scenes with flashy ads competing for our attention.
The mechanisms forged by nature to help us quickly form an opinion are still in use, and those related to understanding visual messages have been largely described by the Gestalt principles. Gestalt is a German word for ‘unified whole’, established by psychologists Max Wertheimer, Kurt Koffka, and Wolfgang Kohler in the 1920s. Revisions and expansions are many, so we selected those that are the most relevant when building personal or small business branding. The 8 principles described below can help ensure that our brand’s products or marketing materials are perceived as intended.
1. Similarity
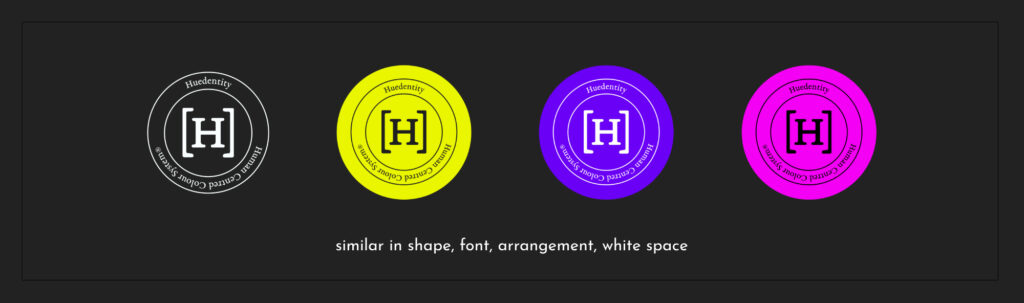
The most important thing for anyone crafting their own personal or product brand is to keep the brand assets similar to each other based on certain characteristics. It is because by default, visitors perceive recurring patterns in visual display as belonging to the same group, in this case of the same brand, product branch, etc. The rule of similarity does not mean that brand items must be identical, though. Different details still allow for the recognition of logos and marketing assets.
Rather, consistency implies that all branded items have to display similarity by using either the same colour, shape, pattern, background, font style, white space, alignment, size, speed of animation, tone of voice, etc. How many of these components and which ones need to be reused to achieve consistency depends on the visual strategy of the brand. But as a rule of thumb, one of the two most impactful components, colours and shapes, has to be the same across branded items. If we change the layout, we keep the colour, If we change the colour we keep the layout. There is of course a lot of flexibility becomes available as the brand matures, but this rule of thumb helps to build good foundations.

2. Common Region/background
We perceive elements that are placed on the same background or sit within the same border as belonging. They basically assumed that they had something in common. It has a huge impact when arranging in-store or ecommerce product displays, as those that are placed on the same shelf/section will be perceived to have similar qualities and expected to be similarly priced.
We also often use different background on websites or promo materials when we want to change the topic, utilising this grouping bias. Visitor will perceive the information on the same background as related to the same topic and serving the same goal. It is also expected that the content displayed between dividers, borders, or the same background will differ from the next one. When we divide in a way that does not align with the content, e.g., visually separate price from payment options, the visitors will not link them together in their minds and the payment options will be ignored when evaluating the price. This is one of the key aspects of perceptual biases. They work no matter what. If we don’t work with them, our brand will likely be misinterpreted.

3. Proximity
The rule of proximity is somewhat similar to the common background, with the main difference being that there is no need for signalling the relation between elements with a border or common background. The visitors naturally group items that are closer together and perceive the one that is farther as unrelated. The items don’t even have to be similar; mere closeness will signal group membership to the visitors, and will naturally be assumed to have similar characteristics, such as same ingredients, qualities, prices, etc.
When they also have visible similarities, the grouping perception becomes even stronger and the products will appear to be members of the same series. Accordingly, this bias is employed extensively in product displays and marketing offers, consciously or not. But not only when placing similarly made, priced etc. items close. But also, when we highlight an item by placing it farther from the rest, giving it bigger white space, differentiating it from the rest.

4. The Figure and the Ground
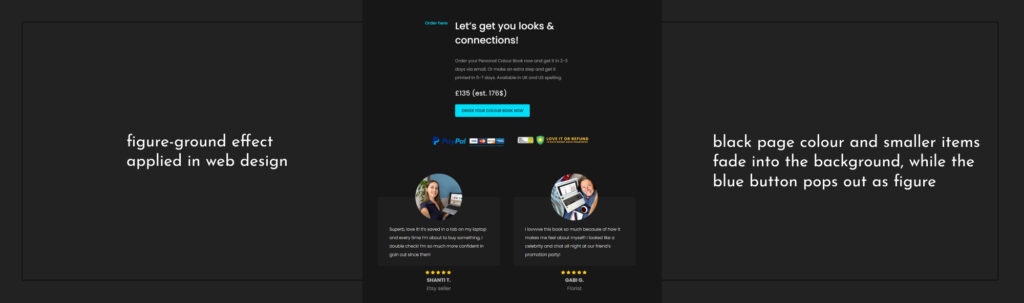
The figure-ground bias revolves around our tendency to pick one item from the scene as the hero of the scene (figure) and treat the rest as background (ground). We usually do it via the contrast of the elements, picking the one that has the highest contrast compared to the rest of the scene as the figure. Everything that is not deemed figure is considered ground and get less of an attention, until the visitor changes their focus. If the contrast is not enough to something emerge as figure, we feel the scene noisy and hard to understand.
This rule has a great importance in marketing related design where guiding the visitors towards and action button is crucial. If anything else rivals for attention by having the same contrast, there will be two or more figures perceived dividing the attention and leading to no action. In worst case, the meaningful element has higher contrast, taking precedence and push the action button to the background with the rest of the items, lead the visitors to the wrong direction. Accordingly, failing to check if the scene is aligned with this rule is usually a costly mistake.

5. Closure
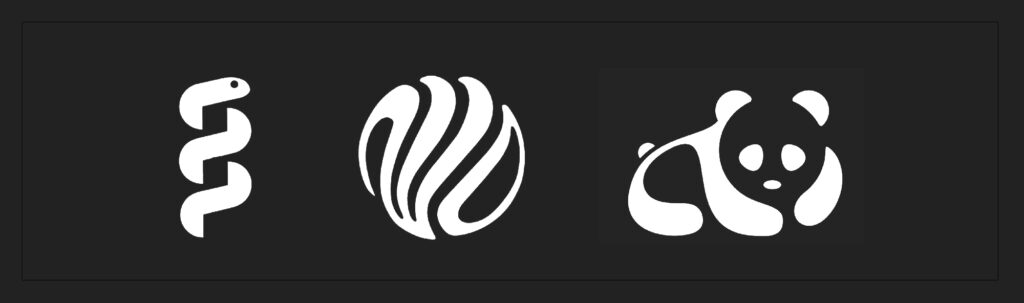
This rule is particularly valuable in logo design and interior design. It describes our natural inclination to close incomplete objects in our mind and see a full shape instead of standalone items by filling in the missing information. Even two bent lines facing each other are perceived as a circle, while in reality they are only bent two lines placed facing each other.
We almost always fill the gaps of incomplete objects, that’s why dashed lines work as borders. They are not perceived as small lines following each other but as continuous borders. Great logos and brand components can be created using this bias, and visitors usually highly value when they see a virtuosity in perception. It makes the brand look smart, creative, and refined.

6. The Principle of Symmetry
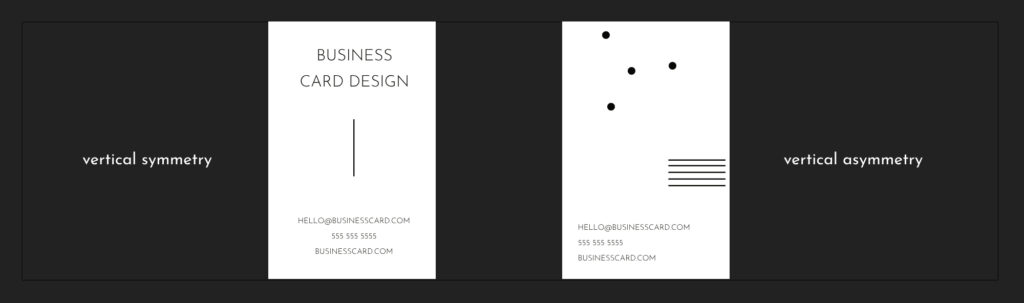
Our preference for symmetry stems from the fact that the orderliness it conveys to the brain has a smoothing effect. It should not be associated with forced duplication, though, such as cutting things in half and copying the same content on the other side. Because none of the sides in such layout would be picked up by the attention due to being identical, and visitors would just scroll forward. It’s probably fair to say that symmetry rather refers to order, in a sense that showing recurring patterns in the arrangement and pairing similar items, rather than exact match between layout components.
The method of breaking the law of symmetry is also employed to highlight specific items. As the item that is out of order demands attention. This approach is commonly featured when designing branded marketable assets, such as business cards, brochures, and other print materials.

7. Isomorphic Correspondence
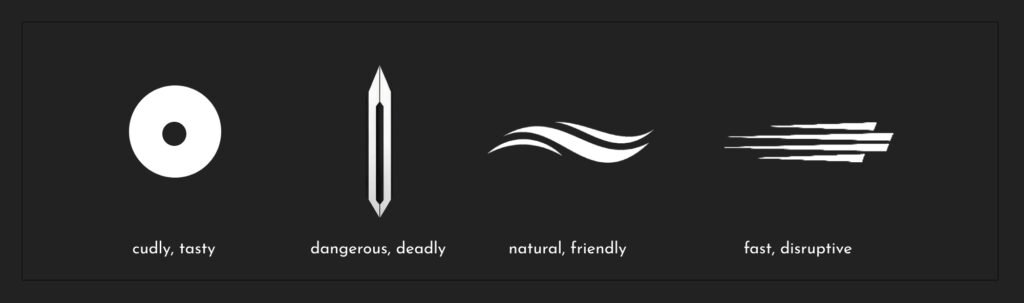
This bias refers to the fact that our response to brand elements is influenced by our past experiences with similar shapes and colours. There are numerous examples of that, including the crest shape of an armour to express heritage and groundedness. Shapes with sharp points or anything ominous might be linked to pain or danger. While round shapes, especially with fluffy edges, give the association of a puppy, so they tend to calm the mind and evoke positive emotions. Choosing the shape of a personal or product brand logo, as well as décor and online action buttons, is commonly involves this bias.
While one can argue that a lot of associations might be quite personal. But due to common human experiences, a lot used in branding is quite general, and it is advised to have a conscious look at them to ensure that the association with chosen figures and colours aligns with the brand values.

8. Pragnanz/Simplicity
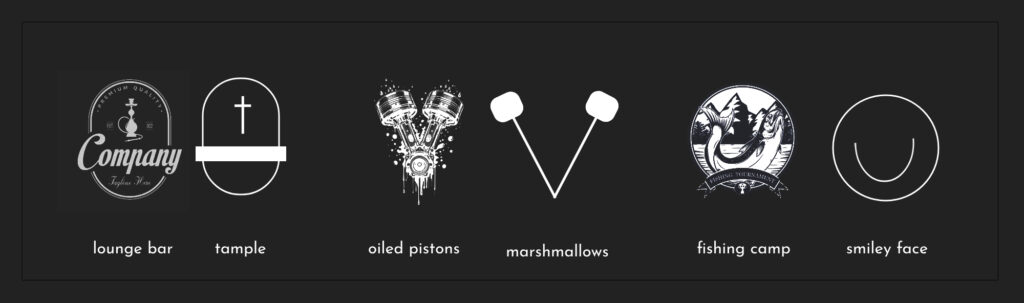
Our brain does its best to simplify the complex world around us, and one way it does that is by conceptually reducing everything into basic shapes to make it easier to remember them. This tendency is particularly important in logo and architecture design, and requires a second look at the chosen shape to see what people will remember when they try to recall the brand.
Examples of an unfortunate mental image are many from funny to embarrassing. Before finalising the design, it’s recommended to create an experimental, simplified sketch of the logo. Creating a favicon for a website is a common task in web design that can be used in the experiment. Favicon is a small icon that represents the website in the browser tab. They, and app icons as well, require the elimination of details and the reduction of forms, and often reveal if the core shapes have the potential to leave a lingering mental image that is unfortunate or off-brand.

Conclusion
The biases listed here are simplifications of the world that help us navigate the complexity around us. Their work is done behind the scenes, so when creating a personal brand or presenting our products, they will determine how our business is seen and remembered. This involves the perception and consequent impact of the colours and logo chosen for our personal brand, as well as the arrangement of our products in the shop, the decoration of the shop and all the marketing materials we use to communicate with our visitors and customers.
By aligning with these biases, our brand message will go through accurately and effortlessly. While failing to align with them might create a misconception in our visitors’ minds that will be difficult to catch and overcome. Being aware of these principles can greatly help in taking your personal or small business brand as far as you want to.